Blog
Como instalar Google Analytics en WordPress
Una de las cosas más importantes para que un blog funcione es conocer cómo tus lectores interactúan con él. Y no me refiero a cómo postean o contestan a los post, sino cómo acceden a él y desde dónde. Desde luego, la calidad del blog y que el contenido sea útil es lo más importante, pero gran parte del éxito radica en saber cómo de bien lo estamos haciendo, con herramientas de control válidas y no simplemente intuyendo que la gente nos lee.
Y la mejor forma de conocer la calidad y tipo de tráfico que tenemos es usar Google Analytics, una herramienta gratuita ya esencial en toda web. Hoy voy a instalar y mostrar cómo hacerlo en este mismo Blog.
Vale, sí. Nos gusta saber cuánta gente entra en nuestro blog, pero aparte de eso ¿de qué más nos sirve Google Analytics? Pues para bastante más, y nos puede ayudar muchísimo en hacer nuestro blog más accesible para nuestro público. Enumeremos varias razones:
¿Qué hace la gente en nuestro blog?
Sí, es obvio que la gente entra a nuestro blog parar leer posts, pero… ¿cuales y por qué? Google Analytics nos permite (además de meramente contar visitas) saber qué porcentajes de gente entra en cada página, dónde hacen clicks, saber el porcentaje de rebotes (la gente que entra en nuestro blog visitando sólo una página y luego se van sin navegar más) y con eso pueden ayudarnos a saber qué contenido es el que mejor resultado nos está dando, y con eso hacer que la gente visite con más profundidad nuestro blog, fuera del mero hecho de buscar una noticia y salir sin más.
Además, con Google Analytics podemos usar herramientas especiales de testeo para optimizar incluso el look and feel de la página, o sea… qué tema o disposición de elementos de nuestro blog de WordPress es el más optimizado para que nuestros lectores se sientan cómodos.
¿Quién nos visita?
Y el otro punto nos lleva a este. ¿Quien es nuestro público objetivo? Con Analytics podemos saber desde qué país nos visitan, así como desde qué dispositivo, con todas sus características más importantes que puedan afectar a la navegación por nuestro blog. ¿Nos visitan desde móvil? ¿Con qué resolución de pantalla cuentan? ¿Usan Java o Flash? ¿Qué explorador usan? Parece algo meramente anecdótico, pero esta información es vital para orientar nuestro blog a la masa crítica de nuestros lectores. Si son lecturas desde móvil, nos interesa hacer el blog responsive (que se adapte al formato de móvil con facilidad de lectura), o si mayoritariamente usan sobremesas con resoluciones grandes, quizá sea interesante subir nuestras fotos con más calidad si el blog es por ejemplo de fotografía.
¿Desde dónde nos visitan?
Con esta pregunta podríamos referirnos al país de origen, pero lo que más interesa es desde qué sitios web de origen estamos recibiendo las visitas. Todo el mundo te encuentra por algún motivo, no al azar. La única forma de que entren en tu post directamente sin pasar por ningún otro sitio de internet es el boca a boca local o anuncios en medios no digitales. Pero la gran mayoría de las visitas van a llegar desde enlaces web, incluyendo por supuesto los resultados en los propios buscadores. Pero… ¿nos llegan también desde Twitter, Facebook o similares? Pues esta información es muy importante manejar bien. Si por ejemplo, desde nuestra cuenta de Twitter hay mucha gente que nos visita, es evidente que tendremos que potenciar este medio, pues va a ser nuestra mayor fuente de llegadas.
Otro dato importante es cuándo nos visitan. Al escribir un blog, muchos se subscriben con lectores de RSS, y muchos de ellos están saturados de posts en decenas de blogs. Si nuestras visitas mayoritarias tienen una franja horaria principal, es muy interesante programar los post para que se publiquen en esa franja. Nos ayudará a que nuestro post sea uno de los que más probabilidades tengan de ser leídos desde un cliente RSS, por ejemplo.
Instalar Google Analytics en WordPress
Bueno, con estas premisas, imagino que ya estás convencido que todo blog necesita de Google Analytics, ¿no? Pues ahora toca instalarlo. A fecha de hoy mientras escribo este post, aún no tengo activado Google Analytics en la instalación de WordPress que hice para el post de hace una semana, así que vamos a verlo paso por paso, desde el hosting gratis de Hostinger (más información aquí).
Lo primero que tenemos que hacer es darnos de alta en Google Analytics. En la página de inicio de su web podéis hacerlo de forma gratuita. Son dos simples pasos que no hace falta comentar.
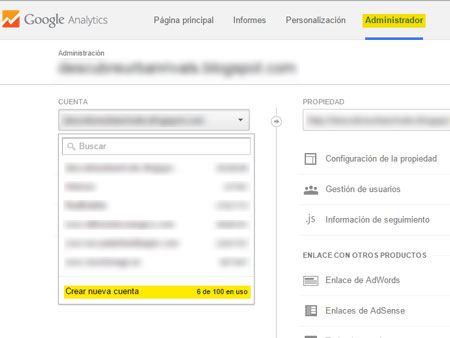
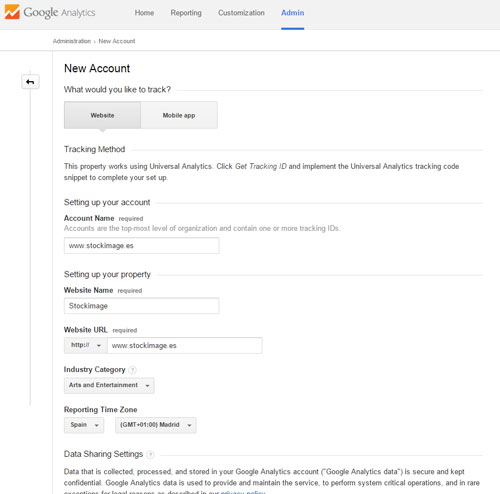
Tras eso, dentro de Google Analytics nos iremos al menú de Administrador, desplegando CUENTA, y pulsaremos en «Crear nueva cuenta», como se ve en la imagen:
Seguidamente rellenamos unos pocos campos con el nombre del sitio web, su dirección http, el tipo de contenido y la zona horaria. Nos preguntará también con unos pocos checkbox qué tipo de datos deseas compartir:
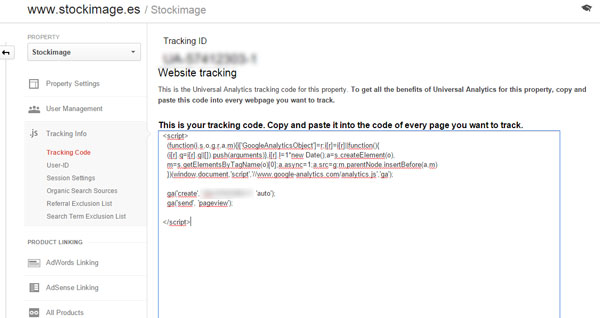
 Finalmente le damos abajo del todo a «Get Tracking ID», aceptamos los términos del servicio, y la siguente página nos mostrará el código que debemos poner en nuestro sitio web para hacer el seguimiento. Lo copiamos con CRTL+C:
Finalmente le damos abajo del todo a «Get Tracking ID», aceptamos los términos del servicio, y la siguente página nos mostrará el código que debemos poner en nuestro sitio web para hacer el seguimiento. Lo copiamos con CRTL+C:
El siguiente paso es añadir en nuestro WordPress el código para enlazar los datos. El problema es que por defecto no hay sitio para agregar el código de Google Analytics en WordPress. Pero no te preocupes, realmente hay un par de formas sencillas de hacerlo:
– La primera es con un Widget que contenga el código, y sea invisible para los usuarios. Esta forma no es la más elegante, ni la que me más me gusta ni recomiendan, pero es válida:
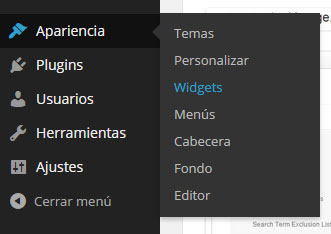
Abrimos en Apariencia los Widgets:
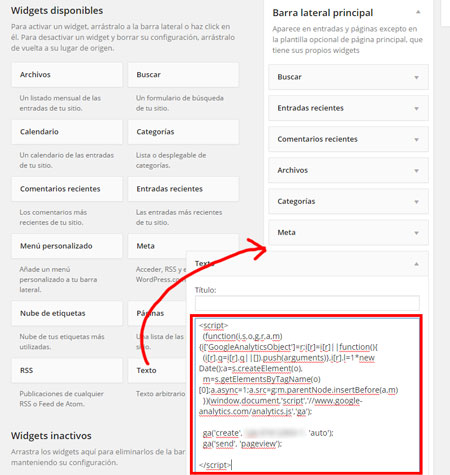
Arrastramos un widget de tipo «Texto» al final de la barra de Widgets de nuestro blog, dejando el título en blanco para que no se muestre en nuestra web y salga vacío, y pegamos en el campor texto el código que antes hemos cogido de Google Analytics. Con eso ya estará en marcha Google Analytics:
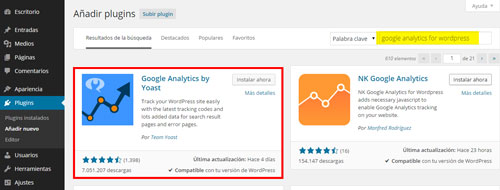
– Otra opción es hacerlo mediante un Plugin específico para Google Analytics. Si vamos a Plugins/Añadir nuevo, podemos buscar muchos a tal efecto. Por ejemplo, podemos introducir en el buscador «google analytics for wordpress» y añadir el de la imagen (es el que he usado en el ejemplo):
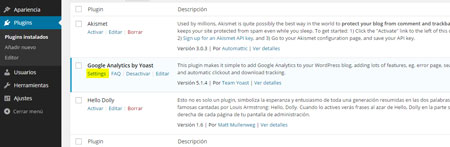
Pulsamos sobre «Instalar ahora», y una vez instalado, pinchamos sobre «Activar plugin». Luego tenemos que configurar un par de parámetros dándole a «Settings»:
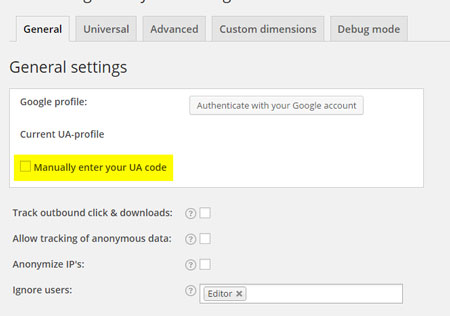
Una vez aquí, debemos usar uno de las dos opciones para asociarlo a nuestra cuenta de Google Analytics. O bien directamente autentificándonos con nuestro usuario de Google, o introduciendo el UA Code de Google Analytics (algo así como UA-XXXXXXXX-X), que lo tenemos tanto dentro del código que copiamos anteriormente como en el panel de control de la cuenta de Google Analytics que hemos creado antes:
Hay unas opciones adicionales que varían según la versión del plugin, y que normalmente es interesante dejarlas activadas. Si nos ponemos sobre el símbolo de «?» en cada una de ellas, nos mostrará qué son. Y tras darle al «Save Changes» ya lo tenemos en marcha. Así de simple.
Tras esto, Google Analytics empezará a obtener información de nuestro sitio, aunque no se mostrará hasta unas 24h horas después. Así que paciencia 😉