Monthly Archives: diciembre 2014
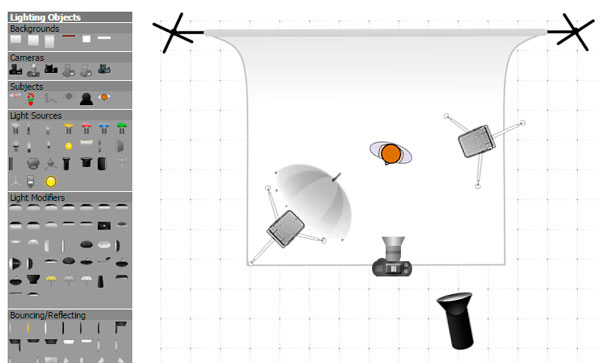
Guardar esquemas de iluminación

Hay una máxima muy importante para todo aficionado a la fotografía que no debemos pasar por alto, y es que necesitamos experimentar…
Usando URL amigables y su importancia

Las direcciones URL, para la gente que no está familiarizado con los términos extraños estos de internet, son las direcciones…
Feliz Navidad y próspero 2015 con Shutterstock
Ya tenemos aquí la Navidad encima, un tiempo de descanso, reuniones familiares y de amigos, y de muchas felicitaciones. Y lo cierto es que, por muchos días que vengan de fiesta, siempre se nos hace un poco estresante cuando se acerca fin de año, y Diciembre es un mes que pasa en un abrir y cerrar de ojos.
Shutterstock ha publicado hace un par de días un post en su blog para facilitarnos por lo menos un poco la tarea de felicitar a la gente, creando por su parte 8 imágenes GIFs animadas gratuitas para usarlas si queremos en nuestras webs o correos de felicitación. Además, las han hecho totalmente personalizables con una pequeña utilidad que nos permite cambiar el texto de las mismas y la fuente con 3 tipos diferentes. Os recomiendo que les echéis un vistazo, pues hay alguna bastante divertida.
Un consejo: cuando creéis una nueva con un texto, completarla para ver el resultado final, pues el tamaño del texto y la alineación del mismo no se ven realmente como va a quedar con la previsualización. La imagen final descargada puede ser algo diferente.
Y dicho esto, y aprovechando el post…. ¡¡FELIZ NAVIDAD A TODOS!!
El link: Happy Holidays! Celebrate the Season with 8 Custom Holiday GIF Cards
Consejos para comprar un objetivo para principiantes

El otro día me preguntaba un compañero la típica duda de… «oye, tú que sabes de fotografía… ¿un objetivo 18-300…
Crear tu blog WordPress con alojamiento gratis (parte II)

En el post anterior hablé del lugar donde estoy empezando la nueva etapa en el Blog de Stockimage, usando un hosting gratuito…
Como instalar Google Analytics en WordPress
Una de las cosas más importantes para que un blog funcione es conocer cómo tus lectores interactúan con él. Y no me refiero a cómo postean o contestan a los post, sino cómo acceden a él y desde dónde. Desde luego, la calidad del blog y que el contenido sea útil es lo más importante, pero gran parte del éxito radica en saber cómo de bien lo estamos haciendo, con herramientas de control válidas y no simplemente intuyendo que la gente nos lee.
Y la mejor forma de conocer la calidad y tipo de tráfico que tenemos es usar Google Analytics, una herramienta gratuita ya esencial en toda web. Hoy voy a instalar y mostrar cómo hacerlo en este mismo Blog.
Vale, sí. Nos gusta saber cuánta gente entra en nuestro blog, pero aparte de eso ¿de qué más nos sirve Google Analytics? Pues para bastante más, y nos puede ayudar muchísimo en hacer nuestro blog más accesible para nuestro público. Enumeremos varias razones:
¿Qué hace la gente en nuestro blog?
Sí, es obvio que la gente entra a nuestro blog parar leer posts, pero… ¿cuales y por qué? Google Analytics nos permite (además de meramente contar visitas) saber qué porcentajes de gente entra en cada página, dónde hacen clicks, saber el porcentaje de rebotes (la gente que entra en nuestro blog visitando sólo una página y luego se van sin navegar más) y con eso pueden ayudarnos a saber qué contenido es el que mejor resultado nos está dando, y con eso hacer que la gente visite con más profundidad nuestro blog, fuera del mero hecho de buscar una noticia y salir sin más.
Además, con Google Analytics podemos usar herramientas especiales de testeo para optimizar incluso el look and feel de la página, o sea… qué tema o disposición de elementos de nuestro blog de WordPress es el más optimizado para que nuestros lectores se sientan cómodos.
¿Quién nos visita?
Y el otro punto nos lleva a este. ¿Quien es nuestro público objetivo? Con Analytics podemos saber desde qué país nos visitan, así como desde qué dispositivo, con todas sus características más importantes que puedan afectar a la navegación por nuestro blog. ¿Nos visitan desde móvil? ¿Con qué resolución de pantalla cuentan? ¿Usan Java o Flash? ¿Qué explorador usan? Parece algo meramente anecdótico, pero esta información es vital para orientar nuestro blog a la masa crítica de nuestros lectores. Si son lecturas desde móvil, nos interesa hacer el blog responsive (que se adapte al formato de móvil con facilidad de lectura), o si mayoritariamente usan sobremesas con resoluciones grandes, quizá sea interesante subir nuestras fotos con más calidad si el blog es por ejemplo de fotografía.
¿Desde dónde nos visitan?
Con esta pregunta podríamos referirnos al país de origen, pero lo que más interesa es desde qué sitios web de origen estamos recibiendo las visitas. Todo el mundo te encuentra por algún motivo, no al azar. La única forma de que entren en tu post directamente sin pasar por ningún otro sitio de internet es el boca a boca local o anuncios en medios no digitales. Pero la gran mayoría de las visitas van a llegar desde enlaces web, incluyendo por supuesto los resultados en los propios buscadores. Pero… ¿nos llegan también desde Twitter, Facebook o similares? Pues esta información es muy importante manejar bien. Si por ejemplo, desde nuestra cuenta de Twitter hay mucha gente que nos visita, es evidente que tendremos que potenciar este medio, pues va a ser nuestra mayor fuente de llegadas.
Otro dato importante es cuándo nos visitan. Al escribir un blog, muchos se subscriben con lectores de RSS, y muchos de ellos están saturados de posts en decenas de blogs. Si nuestras visitas mayoritarias tienen una franja horaria principal, es muy interesante programar los post para que se publiquen en esa franja. Nos ayudará a que nuestro post sea uno de los que más probabilidades tengan de ser leídos desde un cliente RSS, por ejemplo.
Instalar Google Analytics en WordPress
Bueno, con estas premisas, imagino que ya estás convencido que todo blog necesita de Google Analytics, ¿no? Pues ahora toca instalarlo. A fecha de hoy mientras escribo este post, aún no tengo activado Google Analytics en la instalación de WordPress que hice para el post de hace una semana, así que vamos a verlo paso por paso, desde el hosting gratis de Hostinger (más información aquí).
Lo primero que tenemos que hacer es darnos de alta en Google Analytics. En la página de inicio de su web podéis hacerlo de forma gratuita. Son dos simples pasos que no hace falta comentar.
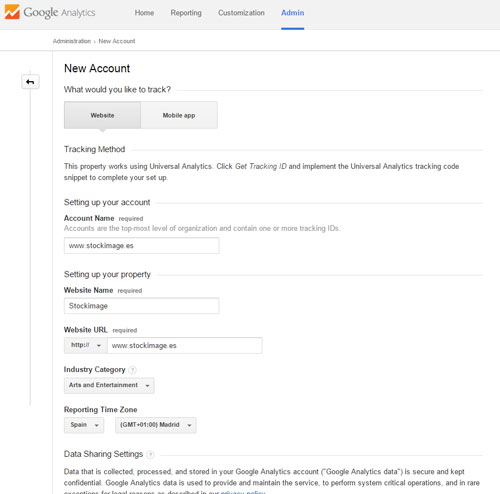
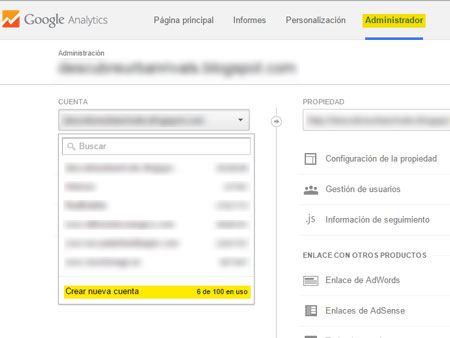
Tras eso, dentro de Google Analytics nos iremos al menú de Administrador, desplegando CUENTA, y pulsaremos en «Crear nueva cuenta», como se ve en la imagen:
Seguidamente rellenamos unos pocos campos con el nombre del sitio web, su dirección http, el tipo de contenido y la zona horaria. Nos preguntará también con unos pocos checkbox qué tipo de datos deseas compartir:
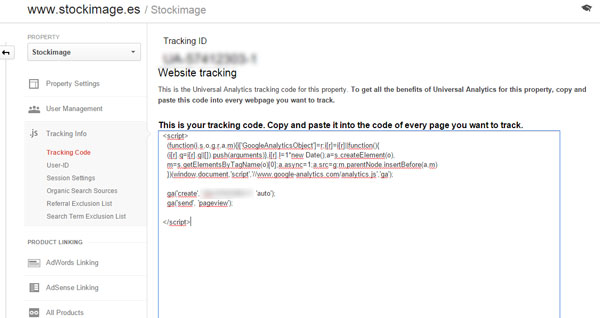
 Finalmente le damos abajo del todo a «Get Tracking ID», aceptamos los términos del servicio, y la siguente página nos mostrará el código que debemos poner en nuestro sitio web para hacer el seguimiento. Lo copiamos con CRTL+C:
Finalmente le damos abajo del todo a «Get Tracking ID», aceptamos los términos del servicio, y la siguente página nos mostrará el código que debemos poner en nuestro sitio web para hacer el seguimiento. Lo copiamos con CRTL+C:
El siguiente paso es añadir en nuestro WordPress el código para enlazar los datos. El problema es que por defecto no hay sitio para agregar el código de Google Analytics en WordPress. Pero no te preocupes, realmente hay un par de formas sencillas de hacerlo:
– La primera es con un Widget que contenga el código, y sea invisible para los usuarios. Esta forma no es la más elegante, ni la que me más me gusta ni recomiendan, pero es válida:
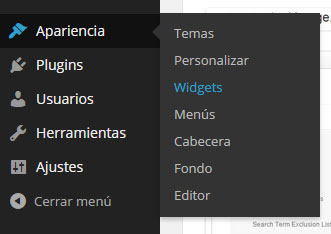
Abrimos en Apariencia los Widgets:
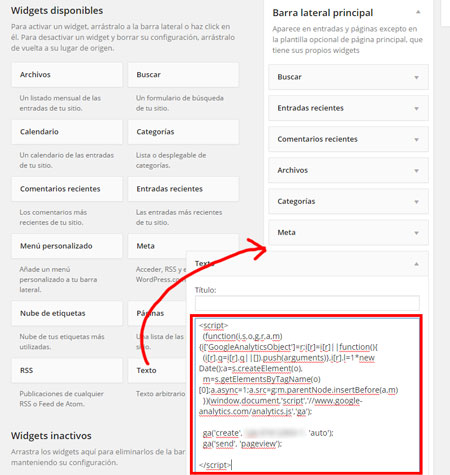
Arrastramos un widget de tipo «Texto» al final de la barra de Widgets de nuestro blog, dejando el título en blanco para que no se muestre en nuestra web y salga vacío, y pegamos en el campor texto el código que antes hemos cogido de Google Analytics. Con eso ya estará en marcha Google Analytics:
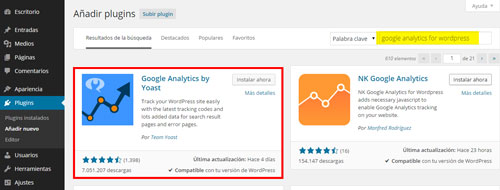
– Otra opción es hacerlo mediante un Plugin específico para Google Analytics. Si vamos a Plugins/Añadir nuevo, podemos buscar muchos a tal efecto. Por ejemplo, podemos introducir en el buscador «google analytics for wordpress» y añadir el de la imagen (es el que he usado en el ejemplo):
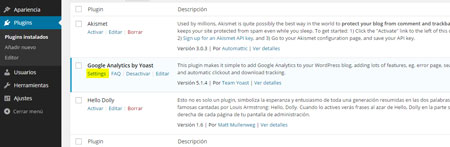
Pulsamos sobre «Instalar ahora», y una vez instalado, pinchamos sobre «Activar plugin». Luego tenemos que configurar un par de parámetros dándole a «Settings»:
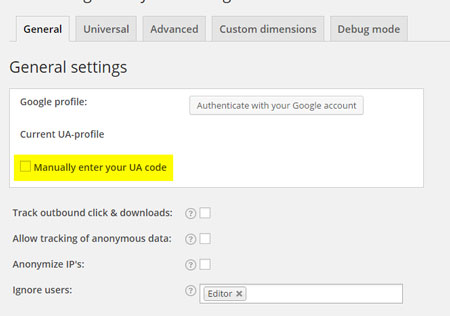
Una vez aquí, debemos usar uno de las dos opciones para asociarlo a nuestra cuenta de Google Analytics. O bien directamente autentificándonos con nuestro usuario de Google, o introduciendo el UA Code de Google Analytics (algo así como UA-XXXXXXXX-X), que lo tenemos tanto dentro del código que copiamos anteriormente como en el panel de control de la cuenta de Google Analytics que hemos creado antes:
Hay unas opciones adicionales que varían según la versión del plugin, y que normalmente es interesante dejarlas activadas. Si nos ponemos sobre el símbolo de «?» en cada una de ellas, nos mostrará qué son. Y tras darle al «Save Changes» ya lo tenemos en marcha. Así de simple.
Tras esto, Google Analytics empezará a obtener información de nuestro sitio, aunque no se mostrará hasta unas 24h horas después. Así que paciencia 😉
Crear tu blog wordpress con alojamiento gratis (parte I)
Tras mucho tiempo sin postear ni crear contenidos, por fin me he propuesto ponerme de nuevo en marcha renovando el blog, tratando de ayudar y comentando los temas de fotografía, y añadiendo pinceladas de informática a nivel de usuario, pero que creo suficientemente interesante para todos.
 Y precisamente el primer post de esta nueva etapa va sobre eso… una ayudita explicando y comentando poco a poco cómo y dónde estoy subiendo y configurando el blog. Hacía tiempo que tenía ganas de tocar WordPress, uno de los gestores de contenido (CMS) más conocido y usado del mundo.
Y precisamente el primer post de esta nueva etapa va sobre eso… una ayudita explicando y comentando poco a poco cómo y dónde estoy subiendo y configurando el blog. Hacía tiempo que tenía ganas de tocar WordPress, uno de los gestores de contenido (CMS) más conocido y usado del mundo.
Anteriormente usaba Umbraco, por eso de estar en .NET, ya que lo tenía alojado en un servidor con Windows Server y IIS 7, pero finalmente el tiempo hace que quiera probar algo más masificado, y posiblemente a la postre más fácil y potente, como es WordPress.
Después de probarlo un poco instalándolo en un servidor virtual en el equipo de casa, me he decantado por ponerlo en marcha directamente en un hosting. La idea de coger un dominio *.wordpress.com no me convence, porque no te da un control total sobre su configuración, plugins, modificaciones y demás, así que directamente he pensado en subirlo a un servidor remoto de un tercero, y lo primero que me ha venido a la cabeza es usar uno gratuito, por eso de probar sin gastar nada.
Y navegando, navegando, al final he dado en una publicidad con Hostinger, el cual ahora mismo está dando de forma gratuita un host bastante decente gratuito de por vida (según dicen), con 2 cuentas de correo, subdominios, servidor web, MySQL, servicio ftp y unas cuantas más cosas. Y oye, lo he probado y por ahora no veo que sea de mala calidad.
En otro post indicaré como instalar de forma sencilla WordPress en dicho hosting, pero por ahora, daré sólo las premisas para tener el host preparado para funcionar.
Evidentemente, si no tienes tu dominio comprado en algún lado, no vas a poder usar un nombre de web que te identifique. En mi caso tengo comprado stockimage.es hace tiempo, y es el único gasto real que tengo para publicar el blog. Los dominios .es o .com tienen realmente un coste muy bajo, cercano a los 10€ anuales según dónde los registres. Y bajo me punto de vista, si quieres algo profesional, por el coste que tiene nadie debería trabajar con un correo de hotmail o gmail salvo para cosas meramente personales. Con los costes tan bajos que hay que pagar para tener tu dominio, creo que la pequeña inversión está totalmente justificada.
 Como comentaba antes, tras buscar algo en internet sobre hosting gratis, he dado con Hostinger (http://www.hostinger.es/), desde el que estoy publicando ahora mismo. Ellos llevan mucho tiempo en el mercado, pero sólo desde el 2012 en España, y están tratando de hacerse hueco aquí, con entre sus recursos para lograrlo dando hospedaje gratis para planes básicos.
Como comentaba antes, tras buscar algo en internet sobre hosting gratis, he dado con Hostinger (http://www.hostinger.es/), desde el que estoy publicando ahora mismo. Ellos llevan mucho tiempo en el mercado, pero sólo desde el 2012 en España, y están tratando de hacerse hueco aquí, con entre sus recursos para lograrlo dando hospedaje gratis para planes básicos.
Este plan incluye 2 Gb de almacenamiento, 100 Gb de ancho de banda, sin publicidad ni anuncios (importantísimo, pues pocos gratis no te inundan con estos), email, PHP, MySQL y algunas cosillas más, todo gratuito.
¡Darse de alta es tan simple como indicar un usuario, contraseña, correo y a funcionar! Claro, realmente si usas una cuenta gratuita, no necesitas más datos, pues no te van a llegar cargos de ningún tipo.
Tras eso, y una vez validado el email con el que te das de alta, podrás acceder y agregar tu dominio, para tener un montón de menús donde configurar todos tus servicios.
Veámoslo por pasos:
Lógicamente, primero deberás darte de alta de usuario entrando en su web.
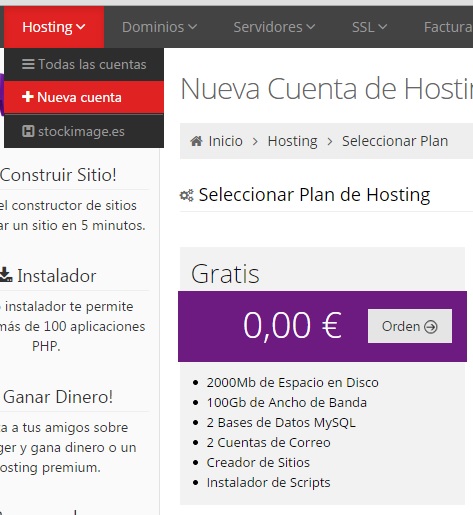
Tras acabar ese paso y una vez autenticado en su web, te saldrán una barra de menú en la parte superior de la página. Ahí deberás agregar una nueva cuenta a tu usuario recién creado. Para ello, en dicho menú deberás desplegar Hosting, y pinchar en nueva cuenta. Tras eso podemos ver los tipos de cuenta existentes, sus costes y lo que llevan. Si vais a probar o si tenéis suficiente con lo que os brinda la gratuita, elegid esa:
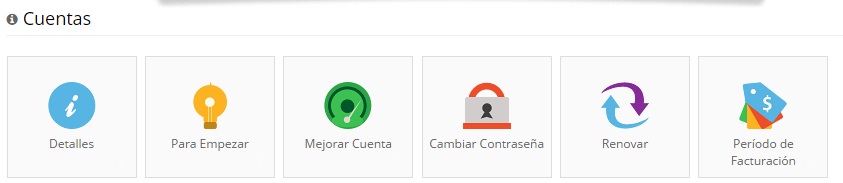
 Una vez que la tenéis creada, asignar vuestro dominio, y ya tendréis el hosting en marcha. Se os asignará una IP, y lo principal para que todo vaya bien será apuntar tu dominio a esta IP (normalmente se hace desde el penal de control del registrador con quien lo tengas contratado). En la parte de Detalles tendréis toda la información. Aparte, en esa misma sección, pinchando «Para empezar», hay información fácil de cómo hacer los primeros pasos:
Una vez que la tenéis creada, asignar vuestro dominio, y ya tendréis el hosting en marcha. Se os asignará una IP, y lo principal para que todo vaya bien será apuntar tu dominio a esta IP (normalmente se hace desde el penal de control del registrador con quien lo tengas contratado). En la parte de Detalles tendréis toda la información. Aparte, en esa misma sección, pinchando «Para empezar», hay información fácil de cómo hacer los primeros pasos:
Una vez acabado este paso, ya sólo quedará dar pasos menores, como crear cuentas de correo (sólo 2, una de las limitaciones de la cuenta gratuíta), crear bases de datos en MySQL, o gestionar tu sitio web.
En otro post, indicaré paso a paso cómo he creado el blog en WordPress sobre este hosting. Es muy sencillo, pero prefiero indicarlo paso a paso y con imágenes.
Por lo pronto, tras entrar en el panel de control y ver las opciones que tiene, ya te da un rato agradable de investigación sobre todo lo que puedes hacer con tu cuenta gratuita para estar entretenido.
Nos vemos en el próximo post, donde hablaremos de la instalación de WordPress. Podéis ver este post aquí: Crear tu blog WordPress con alojamiento gratis (parte II)










Comentarios recientes